En este post voy a compartir parte del trabajo de los alumnos del curso de testing de la UCU en 2017, que expliqué el objetivo en este otro post. Esta vez comparto la sección dedicada a pruebas de performance en el browser con GTmetrix integradas en Travis-CI. Si no queda claro a qué se refiere la idea de pruebas de performance en el browser, del lado del cliente (usuario) te sugiero leer primero este otro post que escribí hace un tiempo, donde hablé sobre el uso de PageSpeed y Yslow.
Al pensar en pruebas de performance típicamente se piensa en realizar pruebas de concurrencia contra el backend (el servidor, el que maneja la concurrencia). Otras pruebas que son muy útiles para mejorar la experiencia final del usuario, es para optimizar el uso de recursos y los tiempos de respuesta del lado del cliente, o sea, en el caso de una aplicación web en el browser.
Elección de la herramienta
Para realizar este tipo de pruebas se pueden tener en cuenta varias herramientas:
- Pingdom
- GTmetrix
- WebPageTest
- PageSpeed
- YSlow
- y una que descubrí hace poco, llamada SpeedCurve.
Las herramientas son muy similares. Casi todas permiten configurar para ejecutar las pruebas desde un servidor ubicado en cualquier parte del mundo y a su vez elegir el tipo de conexión con la que se va a realizar la prueba (no es lo mismo simular una prueba con una conexión buena que con una conexión mala).
En este caso, para la tarea decidimos usar GTmetrix.
Uno de los motivos fue el módulo de reportes que ofrece, el cual es mucho más sencillo de comprender que el de las otras herramientas. A su vez, su módulo de reportes ofrece los resultados que se mostraría en la prueba si hubiera sido realizada por PageSpeed o YSlow. Como parte final, en caso de que alguno de los componentes de la página testeada no funcionara de una manera performante y pudiera optimizarse, el módulo de reportes muestra los componentes que pueden optimizarse y ofrece una explicación sobre cómo optimizarlos.
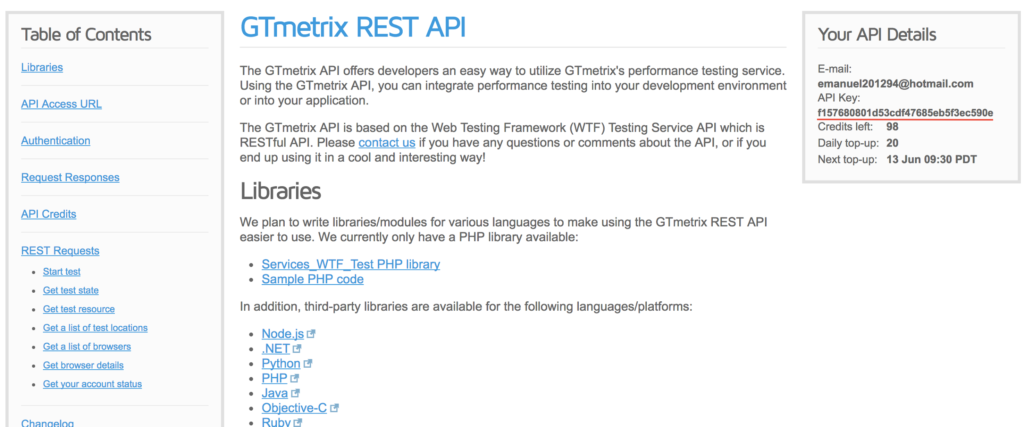
Otro motivo importante es que ofrece una API para ejecutar las pruebas, lo cual era útil para ponerlo a funcionar desde Travis-CI.
¿Cómo se utiliza la herramienta GTmetrix?
Una vez que accedemos a la página principal de GTmetrix solo basta con ingresar la dirección web donde se encuentra alojada nuestra página y esperar algunos segundos para obtener nuestro reporte.

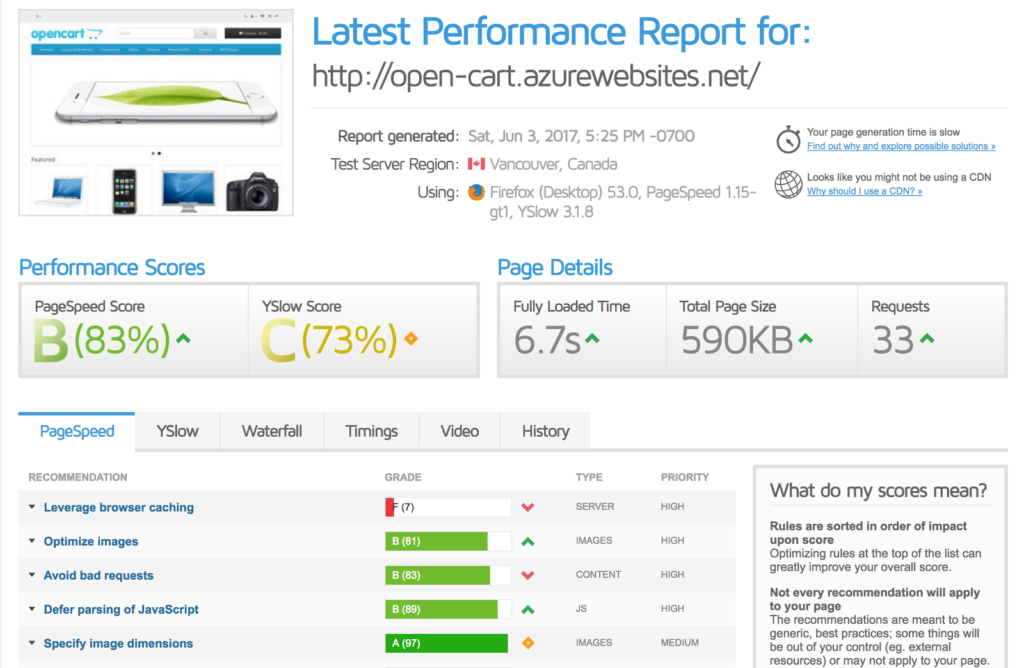
Interpretación del Reporte
La sección de Performance Scores y Pages details nos muestra la performance de nuestra web relativa a los demás sitios que GTmetrix ha analizado en los últimos 30 días. Esta sección nos permite ver de forma global cómo funciona nuestra página con respecto del promedio.
Luego hay una serie de tabs con distinta información.
Tanto en Performance Scores y Pages details como en las secciones de PageSpeed y YSlow, se muestran detalles de distintos puntos analizados, donde:
- Una flecha verde indica que nuestra página está por encima del promedio.
- Una flecha roja indica que nuestra página está por debajo de promedio.
- Una flecha amarilla significa que nuestra página no difiere del promedio en más de un 5%.
- Además del color este va a venir acompañado de una letra de la A a la F (mayor a menor) y un porcentaje, de acuerdo a qué tanto sigue las buenas prácticas y al resultado de los distintos análisis.
No hay que alarmarse por todos los issues reportados por la herramienta. Hay propiedades de las que testea GTmetrix que quizás no valgan la pena el análisis y la optimización para la naturaleza de nuestra página, como por ejemplo cuando sugiere que utilicemos un CND en una página pequeña sin mucho tráfico de distintos países.
En Timings podemos encontrarnos con algunas medidas de tiempo importantes que son tenidas en cuenta en el testing de performance, tales como tiempo de redirección, tiempo de conexión, duración de backend, tiempo para primer byte (tiempo que tardó en recibir el primer byte de respuesta del servidor luego de haber realizado el request), tiempo DOM interactivo, tiempo en carga (momento en que todos los recursos de la página se terminan de descargar), etc.
Para finalizar contamos con la opción de Video donde la herramienta nos permite realizar videos de nuestra página, pudiendo así analizar de forma visual cómo se carga nuestra página, lo cual ayuda en la identificación de cuellos de botellas y otros errores de carga. A esta se le agrega otra opción aún más minuciosa llamada “tiras de película” la cual nos permite ver cómo se carga frame a frame para quienes necesiten realizar un análisis más exhaustivo.
GTmetrix en Continuous Integration
La idea para utilizar la herramienta es que realice sus tests de manera frecuente y de ejecución automática y desatendida (parte de la tarea era ponerla a funcionar desde Travis-CI en un esquema de Continuous Integration).

Luego se invoca con un POST donde se pasa la configuración del test que queremos realizar, incluyendo la autenticación con nuestro nombre de usuario y la API key previamente generada, la URL a testear, y más parámetros opcionales. La implementación va a variar dependiendo del lenguaje utilizado (la API completa de GTmetrix solo está disponible en PHP).
El POST anterior nos va a devolver dos parámetros: test_id y poll_state_url. Se puede obtener el reporte con un GET introduciendo como parámetro el test_id obtenido anteriormente. Esto permitirá acceder a los resultados (incluso un archivo pdf) estando disponibles de manera online por 3 días. Sobre esta respuesta es que se pueden preparar los assertions para que si algo no está como es esperado, marque el build como “roto”.





hola.
una de las desventajas que yo he observado es que para hacer estas pruebas las aplicaciones deben estar publicas en internet…. conozco otra herramienta que trabaja muy similar e incluso se podria ejecutar mediante docker… sitespeedio, creo que una de las ventajas es que se pueden hacer pruebas a aplicaciones en una red interna sin salida a internet. que opinas? las conoces?
Hola Carlos, qué tal?
Sí, eso muchas veces es una desventaja, y otro problema similar es cuando querés probar una página que para llegar a ella tenés que hacer login.
La que he usado es Yslow, ya que es un plugin de Firefox y Chrome, entonces lo podés usar con cualquier sitio que accedas desde tu máquina.
Sí he escuchado sobre SiteSpeed.io pero no la he usado. Está interesante ese caso que planteás, la voy a tener en cuenta a futuro. Gracias!!!
Hola!!
yo encontré sitespeed.io precisamente para cumplir con esas necesidades especificas: poder hacer login y aplicaciones de clientes que se encuentran en ambientes de pruebas no públicos en internet. para hacer pruebas con login uno puede hacer un script sencillo en selenium y bajo ciertos parametros con la ejecución del docker se puede ejecutar primero ese script para que realice el login y despues probar las urls que esten en una lista en un archivo txt por ejemplo, los resultados se generan bajo un html. tambien tiene generación de videos y existe una parte que ellos llaman el coach donde dan sugerencias para mejorar el rendimiento. personalmente ese tema me parece bastante interesante y esta herramienta nos puede ayudar mucho inclsuive en un entorno CI donde podemos generar budgets y asi definir si el build cumple o no cumple según lo que especifiquemos.
estas son algunas cosas que se pueden hacer, seria chevere formar algún grupo de investigación sobre estas herramientas y mas aún como interpretarlos y entender como nos peuden ayudar en la mejora continua de nuestras apps.
saludos desde Colombia!! 🙂
Saludos Carlos, y gracias por el comentario. Está bien interesante esa herramienta también. Lo dicho, tendré que prestarle más atención para la próxima. Gracias!