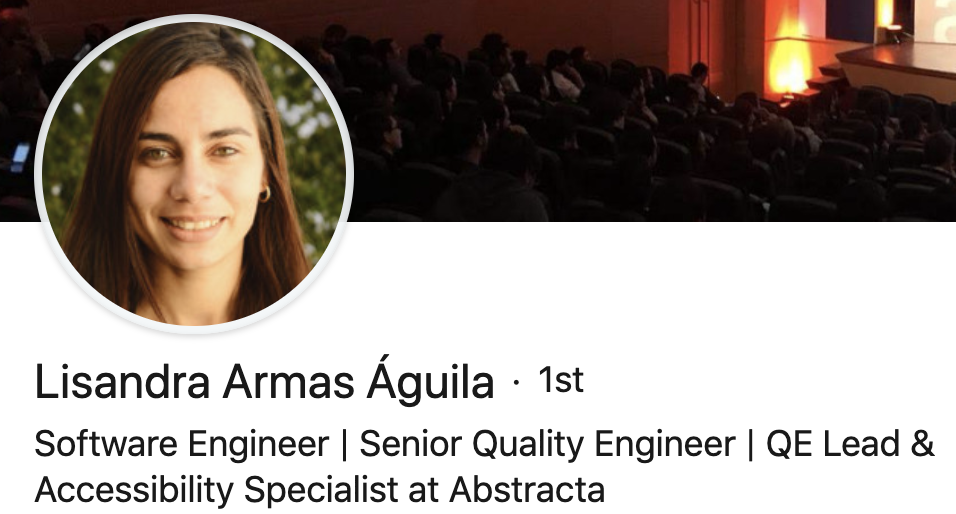
En el marco del evento GeneXus GX28 tuvimos varias charlas que fueron presentadas por el equipo de Abstracta. Una de las charlas estuvo tratando el tema de la accesibilidad en aplicaciones web GeneXus y esta vez fue de la mano de Lisandra.
En este post escrito por Lis, te compartimos el resumen de las principales ideas que se presentaron en la charla, que yo creo que son el fruto de una gran investigación de Lis para ofrecerle herramientas a los desarrolladores GeneXus como para que puedan tener en cuenta cómo implementar sitios web más accesibles. Además, compartimos el video y las slides.

Evento Gx28 – Accesibilidad en aplicaciones web GeneXus from Lisandra Armas Aguila
¿Por qué es interesante desarrollar sitios accesibles?
Primeramente se comenzó haciendo un análisis de las estadísticas planteadas por la Organización Mundial de la Salud, donde se menciona que existen más de mil millones de personas con algún tipo de discapacidad que representan más del 15% de la población mundial; de ellas, casi 200 millones experimentan dificultades considerables, también debemos estar conscientes de que la población está envejeciendo y el riesgo de discapacidad aumenta.
Se continuó mencionando los distintos productos de apoyo que utilizan los usuarios con discapacidad y la importancia que tiene la accesibilidad en nuestras aplicaciones para que esos productos de apoyo funcionen correctamente.
Se reflexionó acerca de cómo la falta de accesibilidad nos afectaba a TODOS y no solamente a los usuarios con discapacidad, por ejemplo:
- Cuando tenemos baja visión y no distinguimos fácilmente las opciones de las aplicaciones por su tamaño o color.
- Cuando utilizamos los dispositivos con una sola mano y no accedemos fácilmente a determinadas zonas de la pantalla.
- Cuando influye la iluminación del local donde estemos visualizando la aplicación y no podamos distinguir fácilmente entre las opciones.
- Cuando nuestros dedos son gordos y las opciones de la aplicación son demasiado pequeñas.
- Cuando los utilizamos en espacios públicos y ruidosos y no podemos escuchar con facilidad un archivo multimedia.
- Cuando navegamos haciendo uso solamente el teclado y no podemos acceder a todos los elementos de la página web.
Principios de Accesibilidad
Adentrándonos más en el tema estuvimos viendo que la W3C es un consorcio internacional que conjuntamente con otras organizaciones viene trabajando en el desarrollo de estándares que debemos tener en cuenta para que nuestras aplicaciones sean accesibles.
La W3C lanza la WAI en la cual se definen guías para la creación de aplicaciones accesibles, y en la charla Lisandra se estuvo basando en la WCAG en su versión 2.1 donde se definen principios, pautas y criterios a tener en cuenta para el desarrollo de aplicaciones accesibles.
Los principios de accesibilidad definidos por la WCAG son PERCEPTIBLE, OPERABLE, COMPRENSIBLE y ROBUSTO.
Estuvimos enfocándonos en estos 4 principios a través de ejemplos accesibles y no accesibles asociados al desarrollo web. Los ejemplos vistos no cubrieron todas las pautas y criterios definidos, pero fueron analizados los que se consideraban más importantes y que eran más sencillos de aplicar al desarrollar aplicaciones web con GeneXus.
Lisandra dejó en claro que no era experta en GeneXus y que para la elaboración de los ejemplos que se estuvieron viendo ella estuvo realizando una investigación y apoyándose en el contenido que se encuentra disponible en la Wiki de GeneXus, principalmente en la sección de accesibilidad, sumando además el feedback de algunos desarrolladores GeneXus.
Principio: Perceptible
Comenzando con el análisis de los principios a través de ejemplos accesibles y no accesibles estuvimos viendo primeramente el principio PERCEPTIBLE.
Este principio se basa en que la información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Dentro de este principio se hizo mención a los Textos Alternativos con los siguientes ejemplos:

Aquí vimos que se debe evitar que al hacer uso del lector de pantalla se le comunique al usuario información que no le permita identificar lo que se está visualizando, como en el caso del texto alternativo “Check.jpg”.
En el caso de las imágenes decorativas, se puede usar un texto alternativo vacío si se desea, ya que estas no causarían un gran impacto en la aplicación.
Las personas con discapacidad visual utilizan lectores de pantalla para interpretar la información, donde el lector de pantalla leerá el texto alternativo cuando la imagen reciba el enfoque.
Por esto es importante que se defina un texto alternativo claro y descriptivo que le comunique al usuario qué está visualizando, como vemos en el segundo ejemplo que sería el botón “Aceptar”.
Esto podemos lograrlo en GeneXus con las propiedades Alternate Text para imágenes, Caption para botones y Label Caption para variables y atributos que nos permitirán colocar textos alternativos.
Con esto no solo estaremos beneficiando a usuarios que hacen uso de los lectores de pantalla, sino a todos los usuarios, ya que en situaciones cuando la conexión del navegador es muy lenta y no se cargan las imágenes, el texto que se haya ingresado como alternativa nos quedaría como referencia de la imagen.
Para más información acceder al siguiente link.
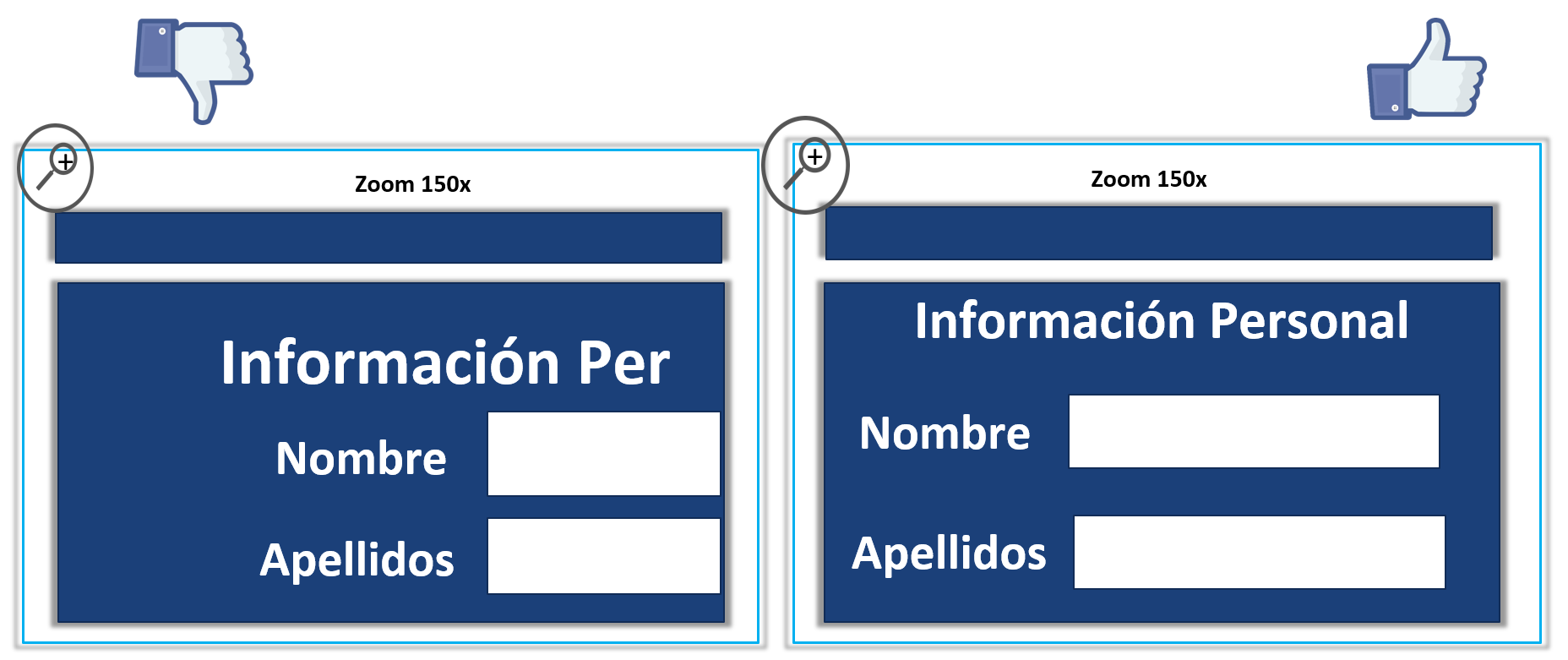
En cuanto a la Estructura del contenido se analizaron los siguientes ejemplos:

Para este caso debemos evitar que el contenido no quede completamente visible en la páginas de nuestro sitio cuando el usuario amplía o maximiza el contenido.
Debemos hacer que nuestras aplicaciones sean responsive para que la información se visualice correctamente siempre que se realice zoom o se visualice en distintos tamaños de pantalla.
En GeneXus nos podemos basar en lo descrito en la Responsive Web Application y seguir las prácticas que se plantean para hacer nuestras aplicaciones responsive.
Con esto estaremos beneficiando a los usuarios con déficit visual que necesiten aumentar el tamaño del contenido de la aplicación.
Para más información acceder al siguiente link.
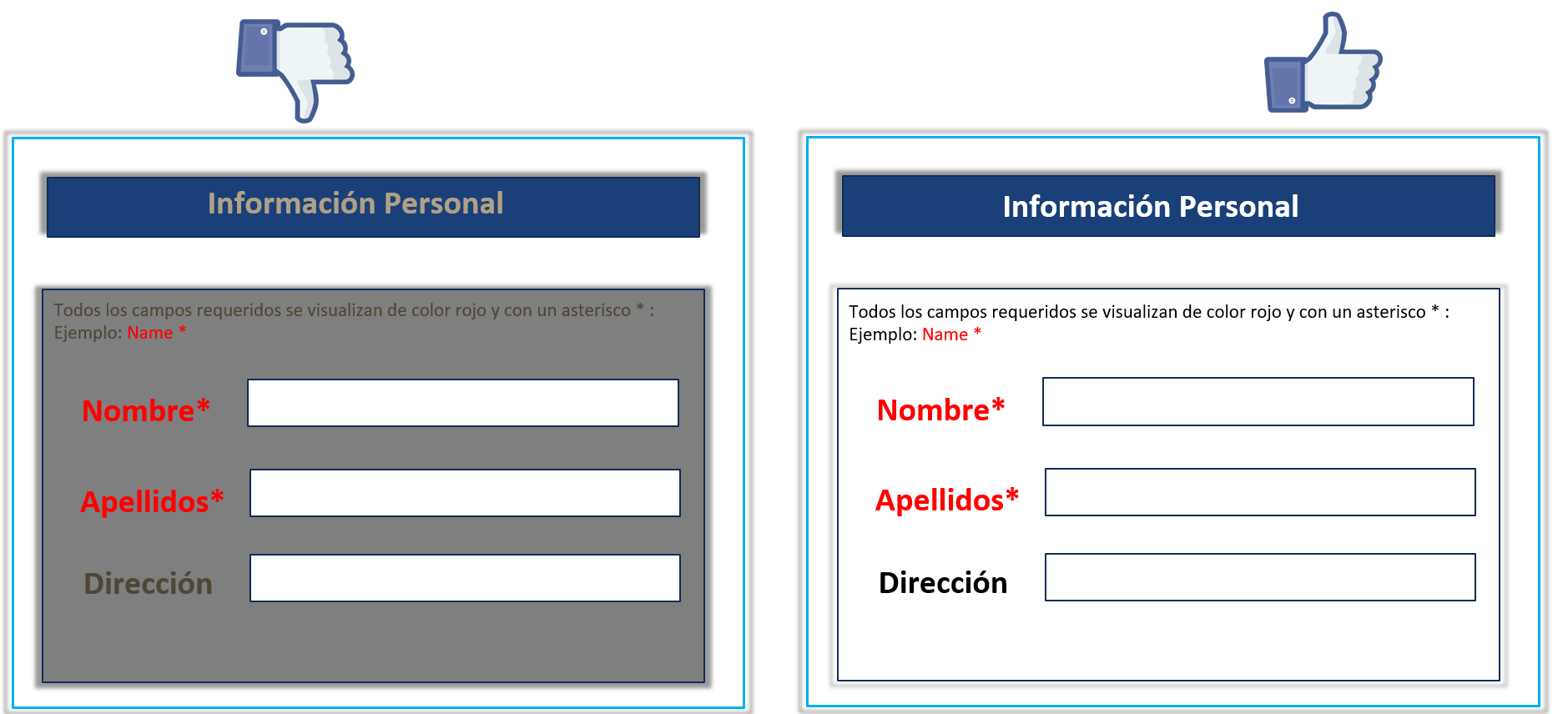
En cuanto al Contraste de colores se analizaron los siguientes ejemplos:

Debemos evitar que los colores que asignemos a los nombres de las opciones y contenido que se muestran en un primer plano no tengan el contraste suficiente con el color de fondo.
Debemos revisar que el contraste de colores que asignamos a textos u opciones se pueden distinguir con facilidad .
En las aplicaciones con GeneXus mediante CSS podemos cambiar la estética de nuestra página web, brindándole opciones a los usuarios para que pueden visualizar distintos tipos de contrastes.
Para más información acceder al siguiente link.
Con esto estaremos beneficiando a todos los usuarios que accedan a nuestra aplicación para que puedan distinguir correctamente los contrastes entre colores.
No creas que esto es algo subjetivo. No se trata de dar una opinión de “este contraste creo que está bien”. Hay herramientas que te indican si está bien o está mal el contraste entre colores. Una de las herramientas que más he utilizado en pruebas de accesibilidad es Colour Contrast Analyser (más info sobre la herramienta en este post). Esta aplicación nos permite validar el contraste entre el color del fondo y primer plano. Podemos conocer, desde la etapa de diseño de nuestras aplicaciones, si la combinación de colores es compatible y el nivel de accesibilidad que se está cumpliendo.
Principio: Operable
El principio OPERABLE se basa en que los componentes de la interfaz de usuario y la navegación deben ser operables.
Para analizar la Accesibilidad por teclado se vieron los siguientes ejemplos:

Debemos evitar que se acceda a todos los elementos de la página cuando estamos recorriendo su contenido haciendo uso solamente del teclado, ya que hace que la experiencia al usar la aplicación sea menos eficiente. Además, proporcionar atajos de teclado mejora mucho su facilidad de uso.
En GeneXus podemos hacer uso de las propiedad Field Exit para configurar de forma automática el salto entre distintos inputs con la opción TAB, Enter Event nos permite configurar los eventos que se disparan al presionar Enter en el teclado, y los eventos Function keys para configurar las teclas de función (F1, F2, etc).
Haciendo uso de lo mencionado anteriormente podemos definir los eventos que serán realizados en la página a través del teclado.
Con esto no solo estaremos beneficiando a los usuarios con discapacidad motriz, sino a todos los usuarios que les guste navegar por la web con el teclado.
Para más información acceder a los siguientes links: Keyboard Accessible y Field Exit property.
En cuanto al Foco se analizaron los siguientes ejemplos:

Debemos evitar ocultar el indicador de enfoque en la página ya que este nos permite conocer dónde estamos ubicados. Esto es algo que a veces lo hemos visto por cuestiones de estética, pero complican la facilidad de uso para muchos de nuestros usuarios.
Al contrario, debemos mantener el indicador de enfoque visible en nuestra aplicación, si no nos parece muy bonito como alternativa podemos sustituirlo por alguno que se complemente con el diseño de nuestra página.
En GeneXus se recomienda usar el Focus Control para colocar el foco en el primer campo donde se piden datos al usuario.
Para más información acceder al siguiente link.
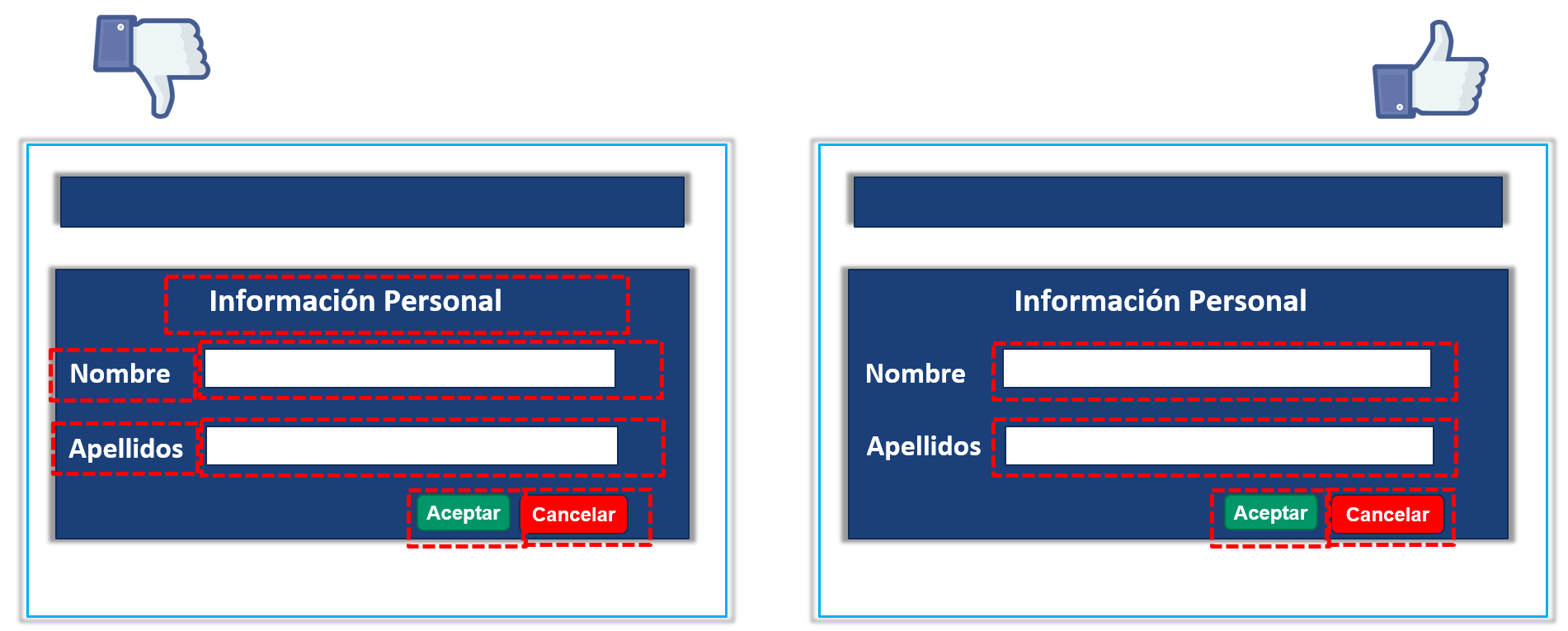
En cuanto al Título de páginas se analizaron los siguientes ejemplos:

Debemos evitar que las pantallas no contengan un título que le indique al usuario dónde se encuentra posicionado. Se debe colocar títulos a las pantallas para que el usuario siempre esté ubicado y conozca en qué página se encuentra de la aplicación.
En GeneXus, se puede usar la propiedad Form Caption para indicar el título de la página que se está visualizando.
Con esto estaremos beneficiando a los usuarios con discapacidad cognitiva que son los usuarios que pueden presentar dificultades para comprender y asimilar la información o enfrentar dificultades al interpretar el significado de una opción o campo de texto, además permite mantener a las personas con poca retención de memoria informadas todo el tiempo de la página en la que se encuentran.
Para más información acceder al siguiente link.
Principio: Comprensible
El principio COMPRENSIBLE se basa en que la información y el manejo de la interfaz de usuario deben ser comprensibles.
Para analizar la Identificación de errores vimos los siguientes ejemplos:

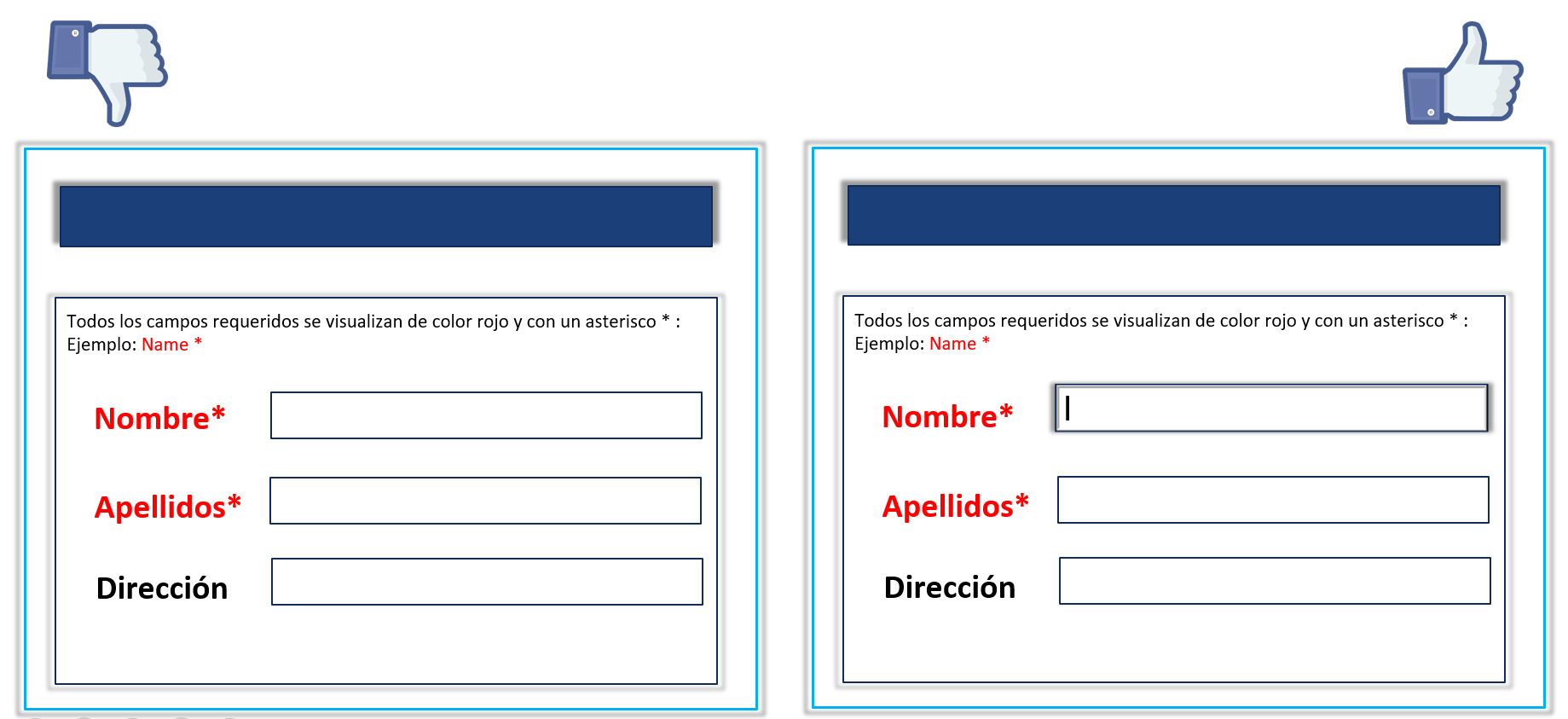
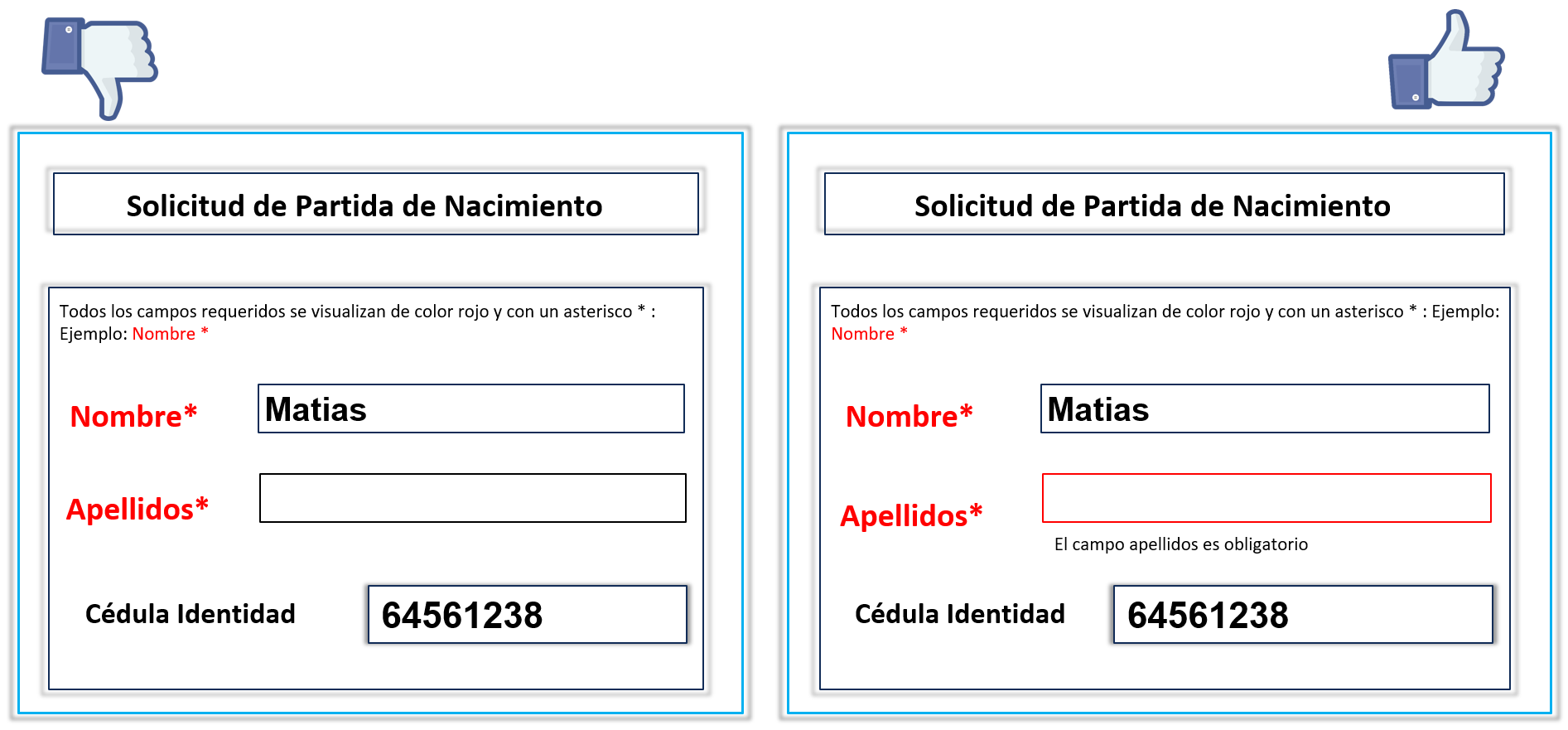
Debemos evitar que cuando un usuario no complete los campos obligatorios o ingrese una información incorrecta el campo no quede resaltado y no se le visualice un mensaje indicando el error.
Debemos resaltar el campo donde se identificó el error e informar con un mensaje lo sucedido.
En GeneXus, es posible realizarlo mediante las validaciones de Error, Warning e IsValid Event Messages.
Con esto estaremos beneficiando a los usuarios con discapacidad cognitiva ya que se destacaría e indicaría rápidamente el campo donde se ingresó el error.
Para más información acceder a los siguientes links: Help in data Entry, IsValid Event for Web Applications.
Para analizar la Ayuda contextual vimos los siguientes ejemplos:

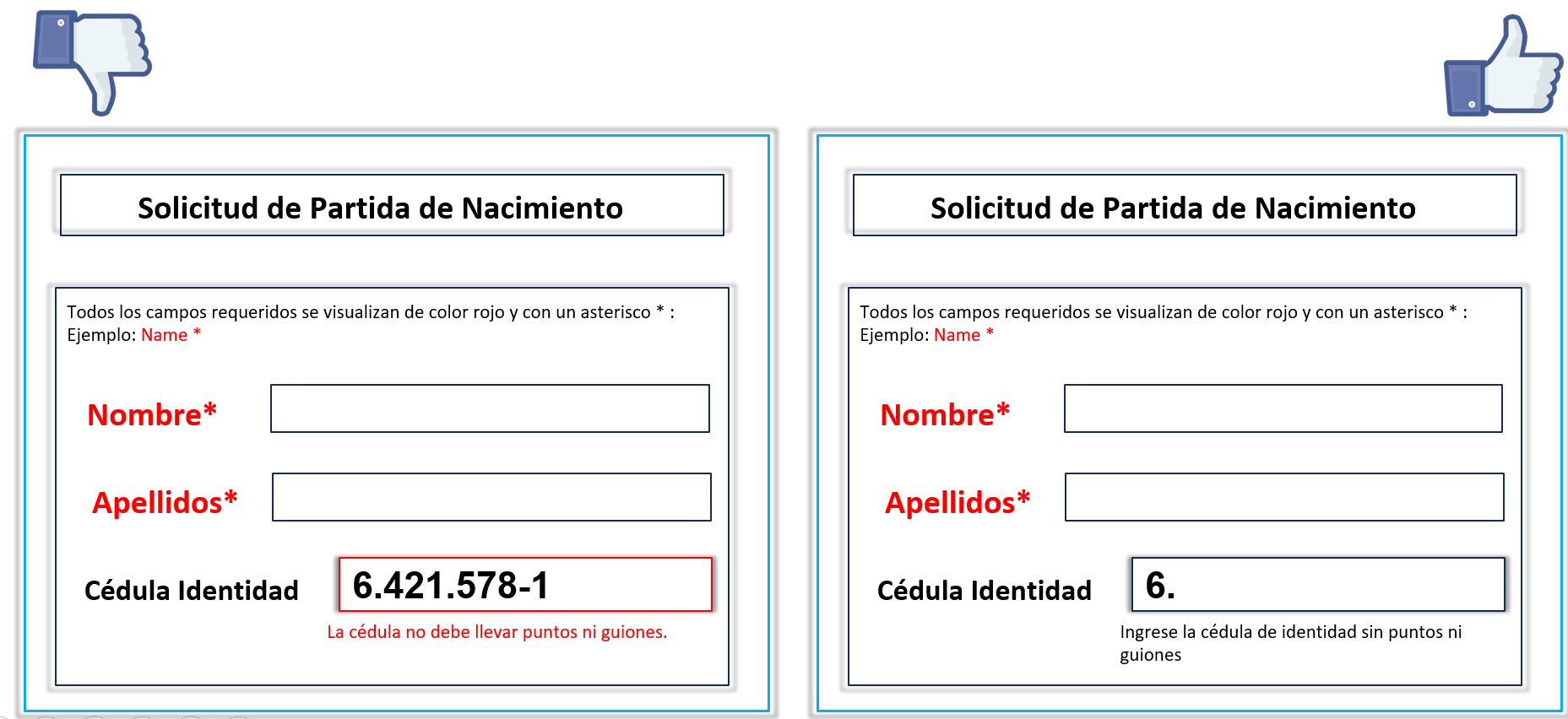
Debemos evitar que el usuario ingrese errores cuando se le puede informar con anterioridad el formato del contenido que debe ingresar, por ejemplo en el caso de la cédula de identidad que en ocasiones debe ser ingresada sin puntos ni guión y en otras sí deben incluirse.
Debemos informar a través de mensajes de ayuda cómo deber ser ingresada la información en el campo de texto.
En GeneXus para esto podemos hacer uso de las propiedades Notify Context Change y TrackContext Event.
Con esto no solo estaremos beneficiando a los usuarios con discapacidad cognitiva, sino a todos los usuarios ya que en muchas ocasiones se nos hace complicado conocer cómo debe ser ingresado el formato de la cédula o de una fecha.
Para más información acceder al siguiente link.
Principio: Robusto
El principio ROBUSTO define que el contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por los productos de apoyo.
Para analizar la Compatibilidad con productos de apoyo vimos los siguientes ejemplos:


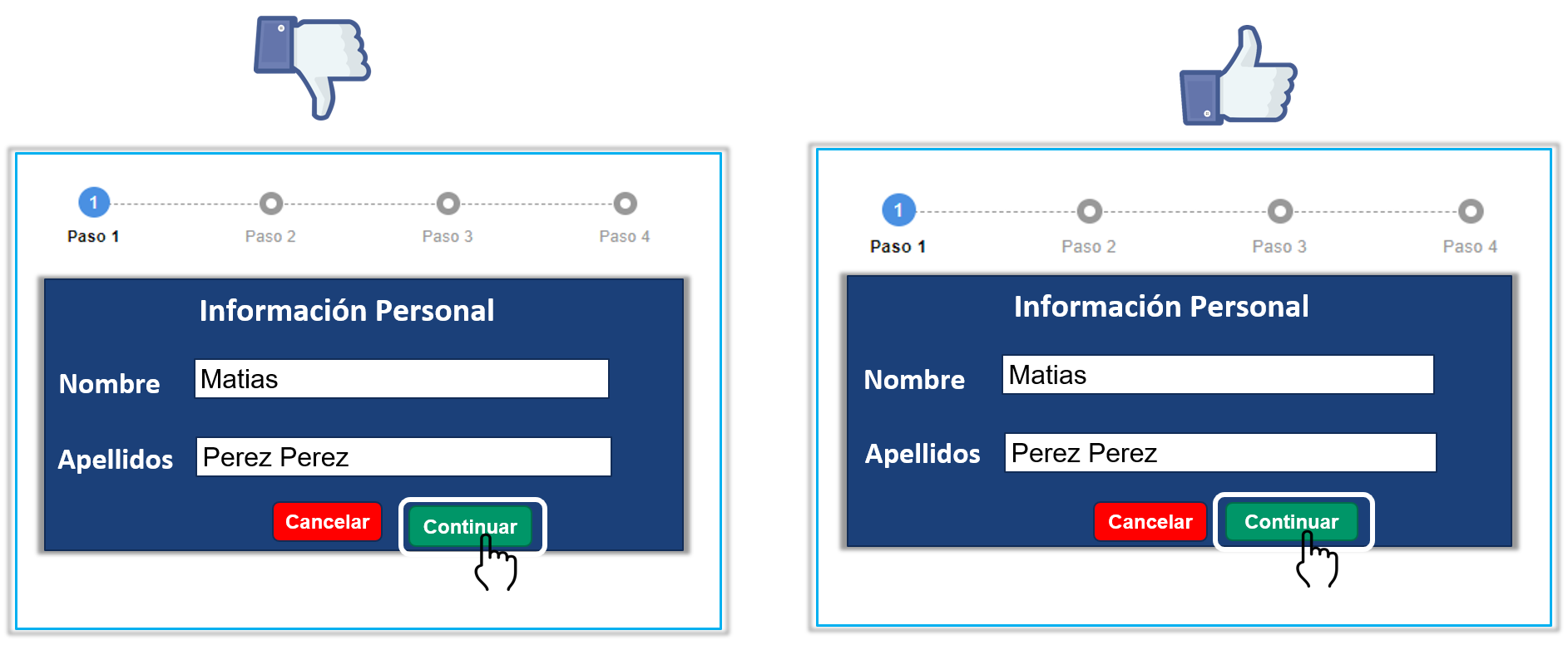
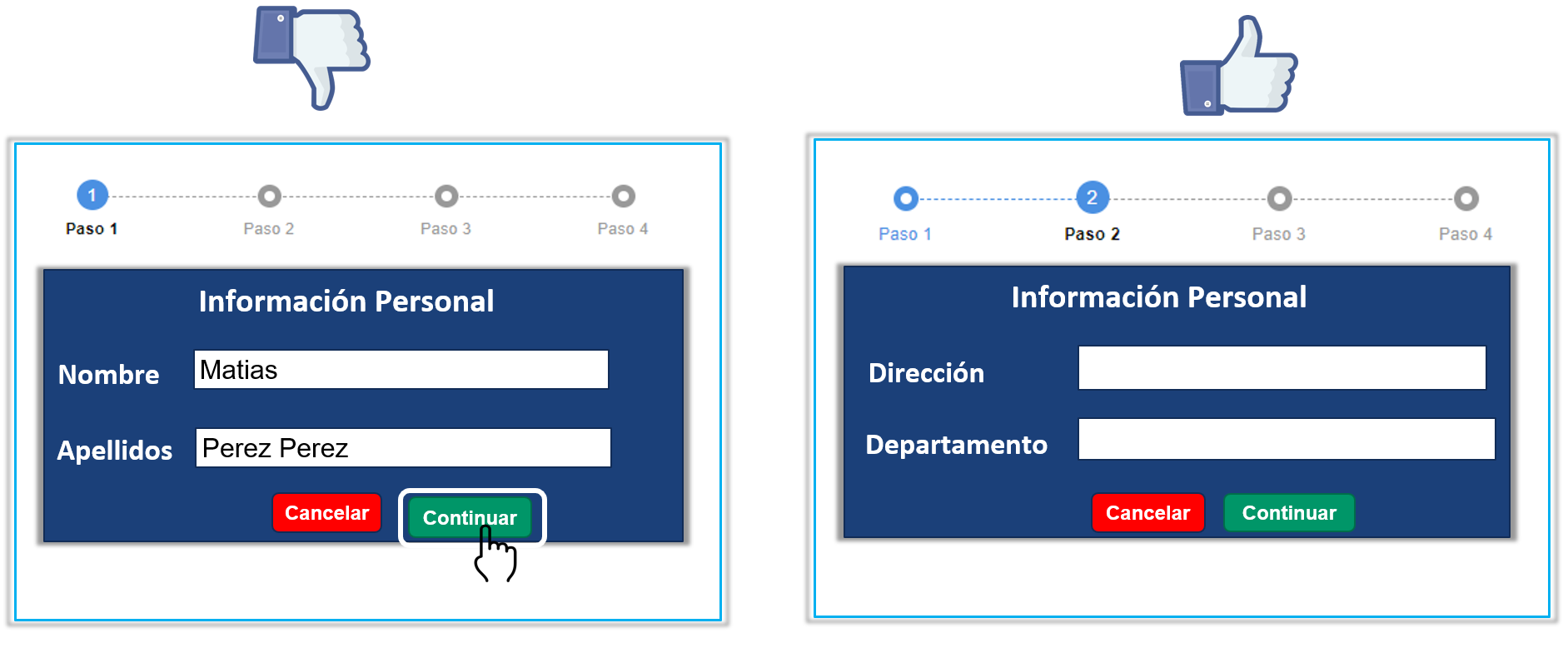
Debemos evitar que las opciones dejen de funcionar al hacer uso de los productos de apoyo. Como se intenta reflejar en el primer ejemplo, al habilitar el lector de pantalla y seleccionar la opción “Continuar” no se realiza la acción esperada (pasar al siguiente paso) y en este caso se mantiene visualizada la pantalla del Paso 1.
En el segundo ejemplo podemos ver que al hacer uso del lector de pantalla las opciones continúan funcionando correctamente y que al seleccionar la opción “Continuar” se visualiza la pantalla del Paso 2.
En la wiki se plantea que los sitios web desarrolladas en GeneXus deben ser compatibles con los productos de apoyo y las opciones deben continuar funcionando correctamente. Esto podemos verificarlo haciendo uso de los productos de apoyo y verificando el comportamiento de la aplicación. Por ejemplo, podemos habilitar el lector de pantalla que se encuentra disponible en los distintos sistemas operativos y verificar el comportamiento de la aplicación.
Con esto vamos a estar beneficiando a todos los usuarios que hagan uso de algún tipo de producto de apoyo al garantizar que la aplicación siempre realice el comportamiento esperado.
Para más información acceder al siguiente link.
¿Cómo probamos la accesibilidad?
Para la realizar evaluaciones de accesibilidad a nuestras aplicaciones contamos con varias herramientas, como Control Contrast Analyzer que estuvimos viendo anteriormente para la comprobación del contraste de colores. También se han ido desarrollando varias herramientas que realizan un chequeo automático y nos generan un reporte del estado de nuestra aplicación. Algunas de ellas son Wave, donde contamos nuestra experiencia trabajando con esta herramienta en este otro post , aXe y Total Validator.
A pesar de que podemos revisar nuestras aplicaciones con las herramientas antes mencionadas, también podemos simular algún tipo de discapacidad como vendarnos los ojos para simular la no visión, pero donde realmente vamos a obtener un feedback valioso será cuando realicemos pruebas de accesibilidad con usuarios reales.
En esta línea, Lisandra se encuentra colaborando en la capacitación a un grupo de jóvenes con discapacidad para el área de testing, por lo que pronto tendremos un grupo de personas con conocimientos de testing que podrán formar parte de un equipo aportando valor en el área de pruebas, desde que se incorporen a cualquier empresa informática.

A pesar de que podemos comprobar nuestras aplicaciones con las herramientas antes vistas, ellos son los que nos pueden ayudar a comprobar qué tan accesibles son.
En gran parte el mensaje de esta charla, y que queremos repetir en esta guía, es que sería bueno considerar la posibilidad de incluir personas con discapacidad para que nos ayuden a mirar de una manera diferente nuestros aplicaciones y juntos en ese proceso podamos resolver grandes problemas y encontrar valiosas soluciones que nos beneficiarán a TODOS.
Con prácticas que están a nuestro alcance y sin realizar grandes esfuerzos vamos a poder hacer nuestras aplicaciones más accesibles. Te invitamos a que te tomes unos minutos para evaluar la accesibilidad en aplicaciones web GeneXus, a que apuestes por la inclusión incorporando a personas con discapacidad a tus equipos y a continuar desarrollando aplicaciones más accesible para TODOS.
¡Muchas gracias!





Además de hacer sitios web accesibles, también es importante cuidar la accesibilidad de las herramientas de desarrollo. Concretamente, un usuario ciego que trabaja en una empresa de desarrollo usando Genexus versión 9 con el revisor de pantalla JAWS, va a perder su trabajo porque la empresa ha migrado a una versión de Genexus y se ha comprobado que el editor de código de las nuevas versiones de Genexus no es accesible.