Te comparto en este post el resultado de una investigación que realizamos en Abstracta de la mano de Deyvis Pedrosa y Matías Fornara, con dos herramientas de automatización de pruebas codeless, considerando una alternativa comercial y una open source: Testim y TestProject.
El objetivo de esta investigación fue generar una visión sobre el desempeño de dos herramientas muy útiles de automation “codeless”, Testim y TestProject, mediante el desarrollo de pruebas automatizadas capaces de resolver ciertos juegos web como Set Game, Color Sense, 1to50 y Couple Cards. Estos juegos forman parte de una serie de desafíos posteados anteriormente, invitando al lector a resolver dichos juegos con automatización y compartir sus resultados, dejando a elección de cada uno la herramienta y método para lograrlo.
Para leer más sobre estos desafíos, podés acceder a los siguientes posts:
La consigna permitió conocer distintas soluciones, alternativas y tiempos de ejecución, que compartieron distintos testers y desarrolladores, sobre diversas herramientas como Selenium, WDIO, Cypress, etc.
Antes de comenzar con los resultados que obtuvimos, me gustaría compartir dos posteos más donde hicimos un review sobre Testim.io y un review de TestProject.io. Para quienes quieran conocer las herramientas, en estos post se presentan excelentes introducciones y visiones generales.
Cabe destacar que con ambas herramientas se pudo resolver todos los ejercicios. Esto ya es algo que formaba parte de las cosas que queríamos validar. A pesar de ciertas diferencias entre las implementaciones, dependiendo de cada una, los flujos de prueba son similares en el 75% de los casos.
Veamos lo que aprendimos sobre las diferencias más relevantes de cada herramienta.
Manejo de selectores
La variante más importante respecto a las implementaciones es la manera de interactuar y trabajar con selectores. Si bien ambas permiten modificar los selectores según sea necesario, existen ciertas restricciones para hacerlo en una u otra.
Para interpretar mejor lo que mencionamos, veamos el comportamiento de los selectores en el desafío 1to50. Ambas nos brindan la posibilidad de generar los selectores automáticamente con cierta inteligencia propia de la herramienta.
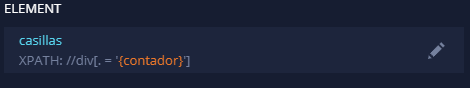
TestProject :

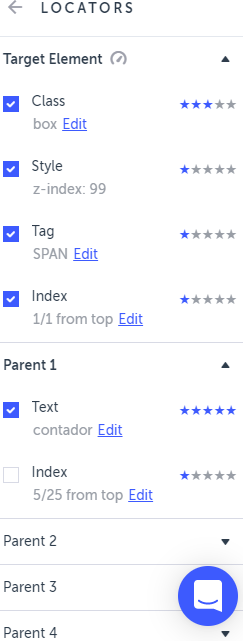
Testim :

En particular TestProject permite además crear los selectores manualmente. En la imagen se puede ver como modificamos uno de los selectores sugeridos por la aplicación, insertando un parámetro dentro. Este parámetro, “contador”, representa un entero el cual incrementa de 1 a 50 a medida que el test itera.
Testim, por otra parte, permite solo ciertas modificaciones sobre el selector que la misma inteligencia de la herramienta escoge, a diferencia de TestProject no es posible crear nuevos selectores trabajando en el editor visual. Esto se da por el uso de “smart locators” de parte de la aplicación.
Al igual que en TestProject, modificamos la parte del selector que permite localizar el elemento según el texto en él, insertando de nuevo, un parámetro “contador” que tome los valores adecuados.
Automatizar acciones
Tomando en cuenta que estamos utilizando herramientas “codeless”, estas nos brindan acciones predeterminadas para ejecutar sobre los elementos web. Esto resulta muy útil y deja al alcance de cualquiera el poder automatizar.

Estas acciones son muy útiles y nos permiten crear distintas variantes respecto a un mismo flujo de prueba. Tal fue el caso del desafío Color Sense, donde en 60 segundos debemos seleccionar la máxima cantidad de casillas de distinto color. En este caso ambas herramientas permiten grabar o crear un “click” sobre la casilla de distinto color e iterar esta acción tantas veces como sea posible durante 60 segundos.
Estructuras de control de flujo
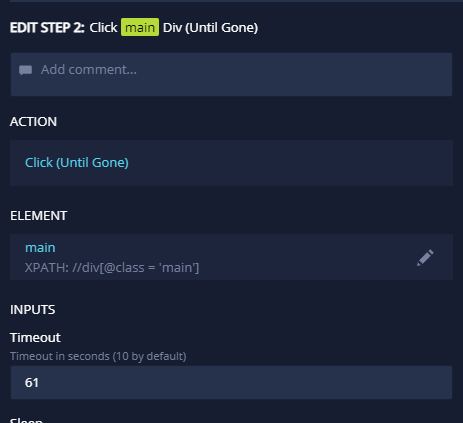
Curiosamente, TestProject cuenta con una acción, llamada Click (Until Gone), con la cual fue posible resolver el ejercicio completo de una forma muy eficiente y clara. Esta acción genera “clicks” sobre el elemento durante el tiempo configurado en la sección Timeout, o bien hasta que el elemento no esté presente.
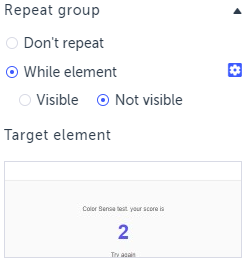
Por otra parte, en Testim fue necesario crear una iteración donde se selecciona el elemento. Para esto se utilizó la siguiente iteración:


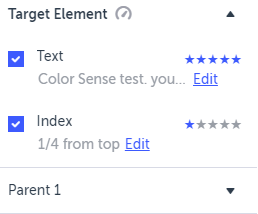
La primera captura muestra la condición de iteración, la cual se ejecuta mientras no sea visible el resultado del juego, para el cual se utiliza el selector mostrado en la captura de la derecha.
Notemos el uso y alcance de los condicionales y la gran utilidad que tuvo dentro de nuestros tests.

Ambas herramientas permiten crear condiciones dentro de las propiedades de cada paso o grupo de pasos del flujo creado. Algunas de éstas resultaron muy útiles para el desarrollo de estos ejercicios.
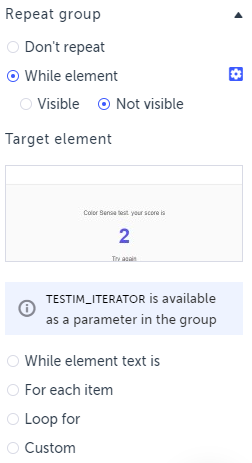
Como mostramos en el ejemplo anterior, en Testim iteramos la acción de clickear un elemento bajo la condición, ‘While element Not visible’. Si bien escogimos esa manera de hacerlo, en este caso se podrían crear muchas otras condiciones que cumplieran con el objetivo y bajo la misma eficiencia. La captura presenta las opciones para iterar dentro de Testim, se puede profundizar esto en la siguiente documentación.
Sin embargo, TestProject no presenta tantas opciones para repeticiones.

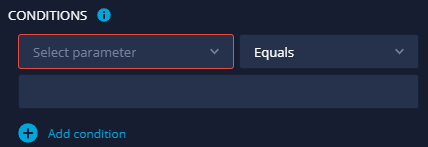
Estas imágenes muestran el tipo de condiciones que permite TestProject para la ejecución de los pasos y la manera de iterar. Sin embargo, cuenta con varias acciones que cuentan con condiciones preestablecidas, como “Get text (if visible)”, que selecciona un elemento solo si es visible.

Como se ve las repeticiones son fijas y estas se ejecutan dependiendo si cierto parámetro cumple una condición. También existe una documentación más detallada sobre esto.
Parametrización
En estos desafíos fueron de mucha utilidad el uso de parámetros, en particular, para la resolución del ejercicio Couple Card.
Este desafío presentó más dificultades para generar los casos de prueba en ambas herramientas que en los demás ejercicios. Esto se dio debido a que no es posible seleccionar elementos ocultos. Lo que intentamos fue utilizar selectores con la clase específica de cada elemento de la grilla, por ejemplo, span.fa-book que refiere a las casillas con la figura del libro, pero no es visible.
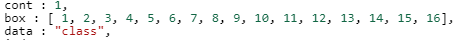
La solución en Testim fue crear un arreglo de string de 16 índices como parámetro, en el cual se guarda la distribución de las figuras de la grilla mediante una acción de la herramienta que nos permite el uso de código Javascript.
Esto nos permitió tener un parámetro que simula la grilla con las figuras y nos permite saber dónde se encuentra cada figura dentro de la misma.
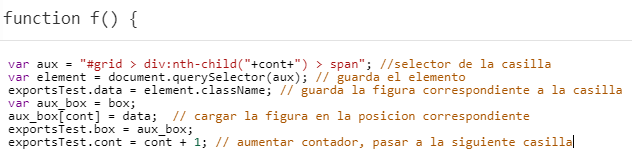
Para entender esto veamos lo siguiente:

En la figura se muestra la declaración de los parámetros usados para obtener los datos de la grilla. Utilizamos una variable cont para tomar valores de 1 a 16 que corresponden a cada posición de la grilla, y por tanto del arreglo que intentamos crear. Para cada valor que toma cont, se guarda en el parámetro data la figura que se encuentra en esa posición, tomando la clase del elemento de la grilla. El valor de data se guarda dentro del arreglo box.

Esta figura muestra la implementación usada para cargar los datos al arreglo box. Hay que tomar en cuenta que dicha implementación se itera para cada valor de cont, por lo que se itera 16 veces.
En cuanto a TestProject, no fue posible imitar el flujo creado con Testim sobre este desafío. Esto se debe a que la herramienta no permite el uso de arreglos como parámetros, solamente se pueden generar parámetros de tipos primitivos. Entonces, la solución elegida fue crear un flujo capaz de recorrer todas las posibles combinaciones de duplas posibles.
Browsers soportados
Vale la pena mencionar que Testim y TestProject cuentan con la opción de ejecutar tests en distintos browsers.
En el caso de Testim, el uso de distintos navegadores solo es posible cuando se ejecuta desde el CLI, mientras que localmente, corriendo los test desde la aplicación web de la herramienta, estos se ejecutan utilizando Chrome.
En tanto TestProject, permite realizar ejecuciones en Chrome, Edge e Internet Explorer. Y aquí, un aspecto interesante de ver es que el navegador que resultó más eficiente fue Chrome, dando mejores tiempos de ejecución.
Esto último nos da un puntapié al siguiente tema que compara los tiempos logrados en cada desafío.
Velocidad de ejecución
Como en todo juego, siempre la intención es hacer lo mejor posible y tal es el caso compartiremos los tiempos obtenidos por las aplicaciones que estamos utilizando.
De acuerdo a nuestra implementación en nuestras pruebas, observamos que Chrome dio mejores resultados para las dos herramientas.
Velocidad ejecutando 1to50
Este desafío tuvo bastante participación de distintas personas, con lo cual ahora contamos con varios resultados de distintas herramientas y lenguajes que fueron compartidos en este post.
Algunas de estas soluciones compartidas fueron creadas en lenguaje Javascript por parte de algunos desarrolladores, por lo que nos resultó interesante ver que Testim y TestProject cuentan con una acción capaz de ejecutar código Javascript, con lo que sentimos la curiosidad de ejecutar algunas de esas soluciones.
Esto dio como resultado tiempos promedio de 2,5 segundos tras ejecutarlo en Testim y TestProject, tiempo similar a lo logrado por herramientas como Selenium según los resultados compartidos.
La siguiente tabla muestra estos tiempos y los logrados por ambas herramientas según los flujos que hemos creado:
| Testim | 35s |
| Testim (solución Javascript) | 2,5s |
| TestProject | 11s |
| TestProject (solución Javascript) | 2,5s |
Velocidad ejecutando Set Game
Lo interesante de este desafío es que no encontramos una solución más eficiente con estas herramientas que la que implica recorrer todas las combinaciones posibles. Tal y como explica en este post, existen 220 combinaciones. Si bien son pocos los casos en el cual es necesario realizar las 220 combinaciones, no deja de ser una solución poco eficiente.
Las implementaciones en ambos casos son similares, donde usamos las mismas acciones e iteraciones. Estas constan de seleccionar la primera terna hasta que se hayan seleccionado las 6 que cumplen con las combinaciones correctas.
Otro aspecto que llama la atención es que al contrario que en el primer desafío, Testim es la herramienta que logra completar el juego en menor tiempo. Una aclaración importante, en ambas herramientas la ejecución toma al menos 5 minutos en completarse, mientras que algunas de las soluciones compartidas anteriormente dieron resultados cercanos a los 21 segundos por ejemplo en frameworks Ruby con Selenium.
Velocidad ejecutando Color Sense
En este ejercicio se lograron buenos puntajes en ambas herramientas (180 puntos con TestProject y 160 puntos con Testim), comparando con las demás soluciones compartidas por otros, donde la mejor hasta el momento obtuvo 200 puntos.
Velocidad ejecutando Couple Cards
Las soluciones resultaron ser poco óptimas dando en promedio un tiempo de 100s en resolver el juego para ambas herramientas. Otras alternativas como Ruby con Selenium obtienen resultados promedio de 1,3 segundos, según feedback del post original.
Conclusiones
Es preciso mencionar que Testim y TestProject tuvieron buen desempeño en el desarrollo de los ejercicios. Más allá que estos resultados no fueron los mejores tiempos de ejecución, aún así cumplieron con el objetivo. Esto hace que resulte difícil inclinarse por una de ellas a la hora de elegir cuál fue mejor, siendo que ambas destacaron en algún desafío, como TestProject en ColorSense o bien Testim en Couple Cards.
Por eso no queda más que invitar a aquellos que quisieran compartir alternativas para las soluciones, ya sea con las herramientas utilizadas en este post o bien empleando otras que nos permitan hacer nuevas comparaciones.




