Acabo de comenzar un proyecto nuevo, donde una de las primeras cosas en las que estoy trabajando es en revisar la estrategia de pruebas actual, y dentro de esto, la estrategia de automatización. La herramienta que están utilizando hoy se llama Ghost Inspector, y si bien he escuchado hablar de ella, y hay más gente en el equipo que la está usando en algún proyecto, no había tenido oportunidad de probarla en serio. Ahora que sí pude dedicarle un tiempo y ver su uso en un proyecto real, quiero compartir algunos comentarios y observaciones.

Características principales de Ghost Inspector
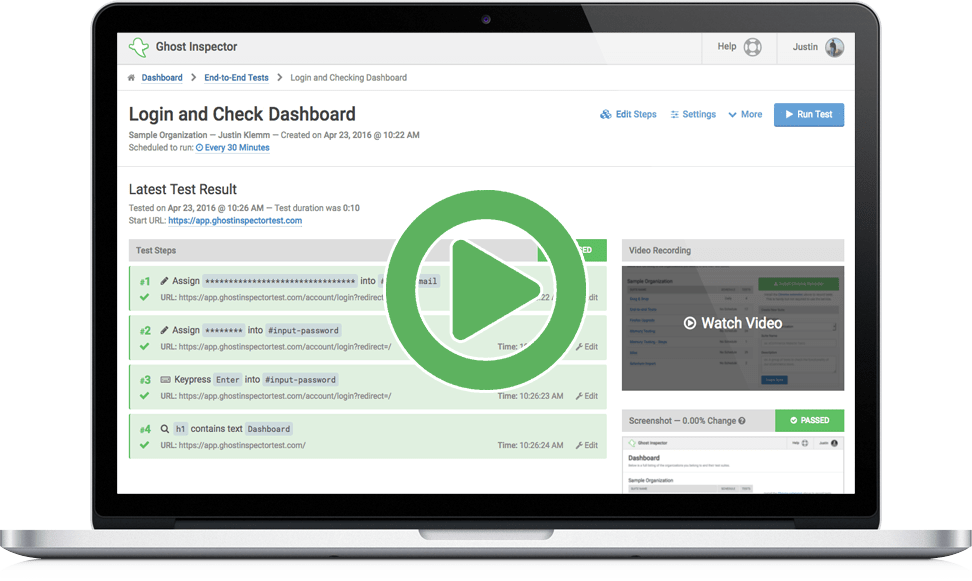
Se trata de una herramienta de automatización, de las que se hacen llamar “scriptless”, queriendo decir que no hay necesidad de codificar la prueba, no se necesita saber programar. Lo interesante es que no solo la ejecución es en Cloud, sino que todo el uso de la herramienta es a través del navegador. No hay un IDE o cliente sobre el cual diseñar las pruebas. Solo hay que instalar un plugin para “grabar” las acciones del caso de prueba, y el resto queda todo en la web.

Tiene 100 ejecuciones gratuitas por mes. Apenas da para probar, no te entusiasmes.
Lo primero es crearse un usuario en el sitio. Luego se puede instalar el plugin para grabar tests. Digo se puede, porque al igual que con Selenium, luego que uno le agarra la mano, ya no necesita grabar nada.
En el caso que queremos utilizar el plugin para grabar, simplemente hay que loguearse en el plugin con el usuario creado en el sitio, así los tests grabados van a nuestra cuenta.
La automatización se hace por CSS selectors o xpath.
Los tests se ejecutan en paralelo con tal de que ejecuten lo antes posible. Entonces, no se ejecutan en un orden determinado (ojo con eso). Si el ambiente de pruebas no soporta mucha carga, se puede llegar a limitar la cantidad de tests concurrentes, para así no sobrecargarlo.
Ventajas
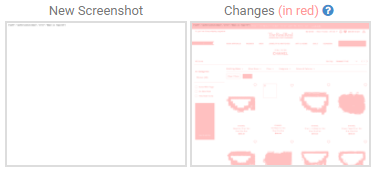
- Tiene la posibilidad de hacer image comparison, al estilo Applitools (pero mucho más limitado).

- Se puede ejecutar con diferentes resoluciones (hay muchas cargadas predefinidas, como iPhone 6 portrait).
- Se puede ejecutar con Firefox en diferentes versiones o PhantomJS. En la cuenta paga también se puede seleccionar Chrome.
- Aparentemente soporta data-driven testing, ya que se puede cargar un archivo con datos. Esto no lo probé aún en detalle.
Limitaciones
- Solo soporta Firefox y Chrome. Justo en este contexto donde estoy probando se necesita probar Internet Explorer 11 y Safari, con lo cual no cumple las expectativas que hay puestas en la automatización.
- Si bien se puede modularizar un poco (usando sub-rutinas), no es posible aplicar ciertos patrones y buenas prácticas de automatización (como el famoso patrón page object). Esto hace que las pruebas no sean tan fáciles de mantener, así que es fundamental la selección de los casos que se desean automatizar con este enfoque.
- No se integra con herramientas de CI/CD ni con herramientas de cross-browser testing como SauceLabs o BrowserStack.
Conclusión
Creo que es una excelente alternativa para el tester que no sabe programar. Se tiene que arremangar bastante con el HTML y los CSS selectors, pero eso siempre hay que hacerlo para la automatización. Si se usa con un fin adecuado, creo que puede ser muy útil. Si se quiere utilizar como única herramienta en la estrategia de automatización de pruebas, creo que queda muy limitada.


