Avancé un poco más con el uso de Ghost Inspector (herramienta de automatización “scriptless” que te conté antes). Acá van algunos comentarios y aprendizajes extra al respecto.
Difícil extracción de elementos
Se pueden seleccionar elementos de la interfaz con CSS selectors y XPath. Es posible manejar variables y extraer valores de un elemento y cargarlo a una variable. Veamos un caso de prueba donde esto es útil:
- En un sitio de e-commerce hago una búsqueda.
- Guardo en una variable el nombre del primer producto que aparece en la lista de resultados.
- Accedo al detalle del producto.
- Valido que el título de la página de detalle del producto coincide con el valor de la variable.
Lo que se complica es cuando es el valor del elemento es algo como “xxx items” y yo quiero saber cuántos items hay para luego usar eso en otro paso. Al estar en un lenguaje de programación, esto se maneja con las tantas formas de procesar strings que uno tiene, pero acá, tuve que darle unas cuantas vueltas.
Lo que terminé haciendo fue preparar un código JavaScript (que Ghost Inspector ofrece la posibilidad de ejecutarlo). En este código obtengo el elemento con querySelector o XPath, y luego apliqué una expresión regular para retornar el número de items a partir del string.
Otros usos de JavaScript
Las limitaciones de la herramienta pasan más que nada por no tener lo que uno generalmente tiene al automatizar: un lenguaje de programación, o sea, la posibilidad de hacer cualquier cosa en una computadora.
La forma de solventar estas limitaciones es ejecutando código JavaScript, que es el lenguaje de programación que soporta Ghost Inspector. Queda algo rebuscado y difícil de mantener, pero algo es algo.
Por ejemplo, se podría usar para realizar un assertion un poco más complejo, como comparar que un valor sea mayor que otro. Lo que hice para esto fue obtener dos valores (con la estrategia de expresiones regulares que comenté arriba) y los cargué en variables. Luego hice otro JavaScript en un comando de Ghost Inspector específico para validaciones (llamado “JavaScript return true”) y simplemente puse una linea con el comparador “<” entre las dos variables.
Esto me hace acordar a algunas decisiones de diseño que tomamos al construir GXtest, ya que como en GeneXus a veces uno se encuentra con cosas no muy estándar, uso de controles o de JavaScript agregado “a mano”, entonces buscamos una forma de que sea posible implementar comandos específicos, y decidimos hacerlo en JavaScript también.
Esperas
Cuando uno quiere actuar sobre un elemento es necesario que este ya esté cargado en la página. Una estrategia que se debe evitar es la de andar agregando pausas, como solía suceder en el viejo Selenium. Si hacemos eso, los tests o bien van a demorar más de lo necesario cuando la página se carga más rápido que la pausa, o bien van a fallar cuando el sitio ande un poco más lento que la pausa agregada.
La solución que encontré para esto, es en lugar de una pausa, agregar un check de un elemento que exista en la página destino (y que no exista en la página que ya estaba). De esa forma esperará cierta cantidad de segundos como se defina en las settings.
Debo confesar que esta estrategia no me ha servido siempre, y he terminado agregando pausas explícitas 🙁
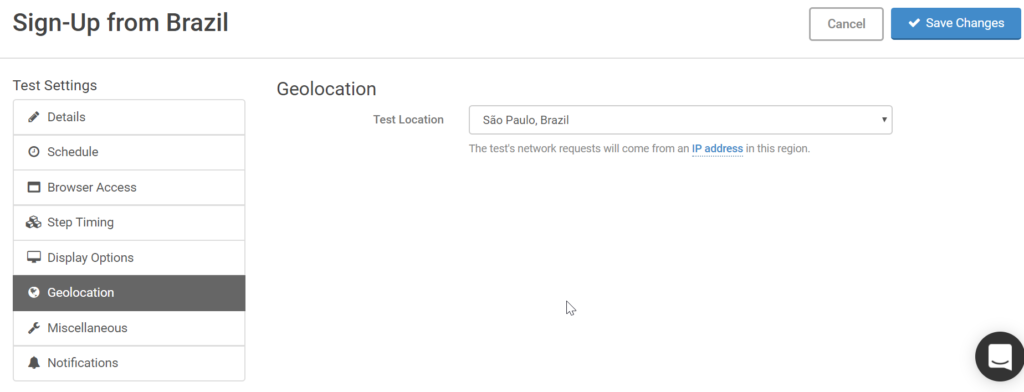
Ejecución distribuida
Algo bien interesante es que se puede elegir desde dónde hacer la ejecución. Esto en el proyecto en el que estoy es particularmente bueno, ya que dependiendo del país debería seleccionarse automáticamente la moneda, y sería más complicado poder hacerlo sin esta funcionalidad.

Otras limitantes
Algunas otras cosas que me hacen falta o que se me dificultan con esta herramienta:
- Versionado: cada vez que voy a borrar o modificar algo, lo pienso 3 veces, ya que no tengo vuelta atrás. En cambio cuando la automatización es con código, se pone en un repositorio Git o similar, y así lo tengo más que controlado.
- Debug: no tengo la posibilidad de ver la ejecución en vivo sobre mi browser. Uno al terminar el script le da play para que se ejecute, y hay que esperar a que termine para ver el video de la ejecución. Es muy difícil corregir errores o comportamientos extraños, elementos que no se encuentran fácil, etc.
- Videos: los videos se graban sobre una sola “capa”. Es algo extraño, no se capturan los pop-ups o los tooltip texts. Esto hace que a veces uno no entienda lo que está haciendo el script.
- BDD y documentación de pruebas: no se puede seguir una estrategia de BDD fácilmente. Algo que ahora estoy valorando mucho de Cucumber (más allá de seguir BDD en desarrollo) es que uno está obligado a documentar la prueba antes de escribir el código de automatización. Entonces, si alguien viene dentro de un tiempo a ver qué es lo que tengo automatizado, va a ser más fácil entender. A mí me está costando mucho entender qué hace cada prueba porque no tiene suficientes comentarios que den la pauta de qué es lo que se quiere probar en el test (esto tiene que ver más con las personas que con la herramienta).
De todos modos, a pesar de estas limitantes, las suites de prueba están quedando más estables a medida que se le dedica tiempo 🙂

